Smart Slider 3は、コードを書かずに高機能なスライドショーを実装できるWordPressプラグインです。
コードをいじらなくても管理画面上でレイアウトや画像の変更が出来るので、移り気なクライアント対応にももってこいですね。
目次
Smart Slider 3 の主な機能
- レスポンシブ
- 動画対応(自動再生可)
- サムネイル表示
- スライドショー、キャプションのアニメーション設定
- サイズ、位置指定
- 無料(更に詳細設定が可能な有料版も有り)
プラグインのインストール
管理画面の [プラグイン] > [新規追加] で「Smart Slider 3」を検索してインストール。有効化します。

基本的なスライドショー

使い方
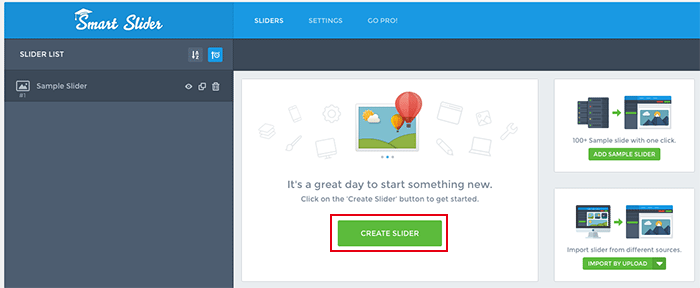
- 管理画面の左のナビゲーションから「SmartSlider」を選択して表示された画面で「CREATE SLIDER」ボタンをクリックします。

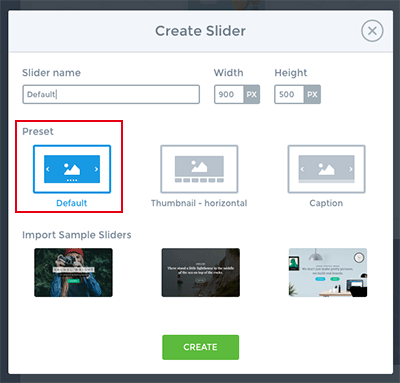
- スライドショー作成用のモーダルウィンドウが表示されるので、スライドショーの名前、サイズ、プリセットを入力します。
スライドショーの名前、サイズは任意で。プリセットはここではDefaultを選択します。
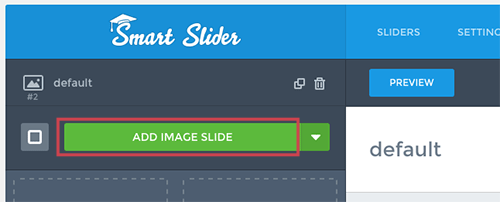
- 「ADD IMAGE SLIDE」ボタンをクリックして、スライドショーにする画像をアップロードします。

- ファイルをアップロードしたら、スライド毎のリンク先を設定します。
(スライドにリンクを貼らない場合は、この手順はスキップしてください。)
アップロードした画像のサムネイルをクリックします。
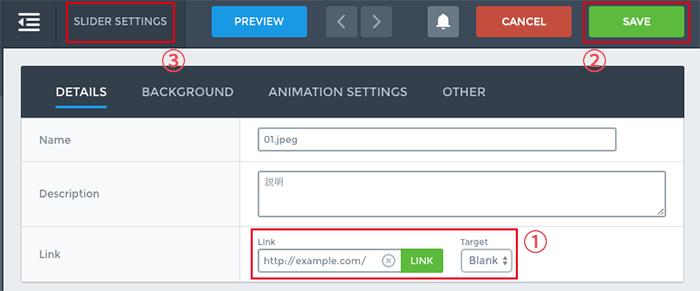
- Name、Description、Linkの設定画面が表示されるので、リンク先のurlを設定して右上にある[SAVE]ボタンをクリックします。
保存したら[SLIDER SETTING]をクリックしてスライダー設定画面に戻ります。
Name、Descriptionはキャプションを表示する場合に利用します。
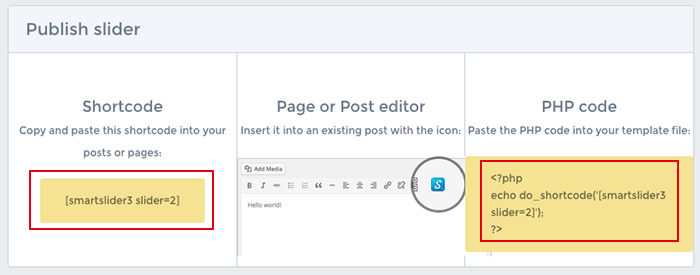
- 記事の編集画面でスライドショーを挿入する場合はショートコードを、テンプレートに挿入する場合はPHPのコードをコピーして、任意の場所に貼り付けたら完成です。
ショートコードは記事の編集画面のボタンからから選択、追加することも出来ます。
サムネイル付きのスライドショー

使い方
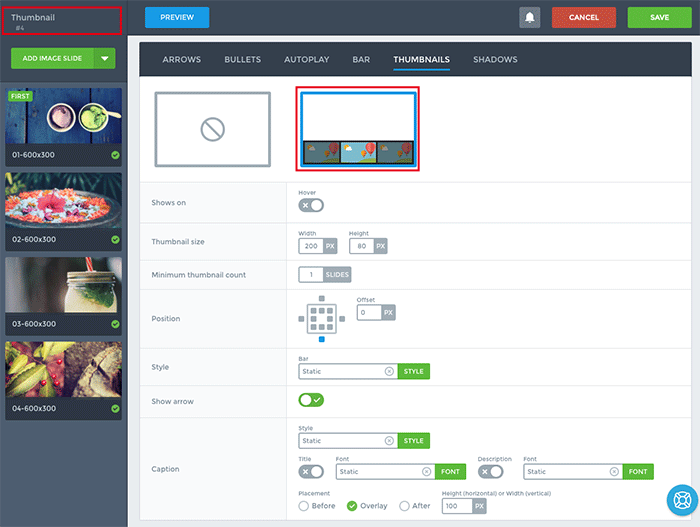
左上のスライドショーの名前をクリックすると表示される設定画面で、サムネイルの設定ができます。
赤枠のサムネイルレイアウトになっている画像をクリックすると、サムネイルが適用されます。
サイズや表示位置、キャプションを付けるかどうかなど、細かい設定が可能です。

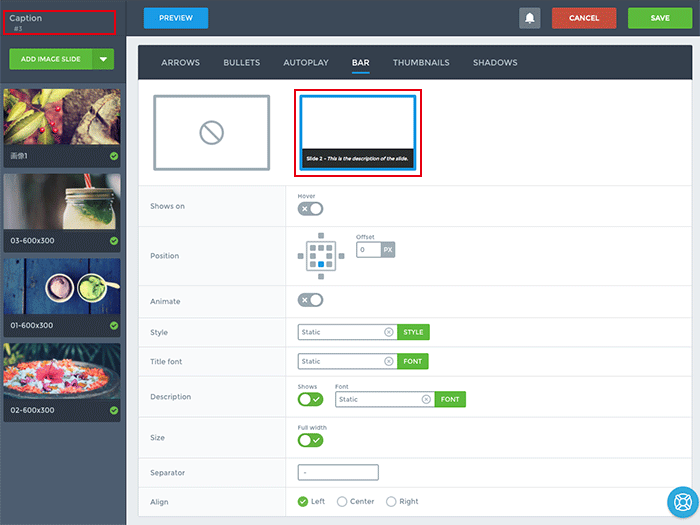
キャプション付きのスライドショー

使い方
キャプションには、基本的なスライドショーの(5)で設定したNameとDescriptionを表示することが出来ます。
左上のスライドショーの名前をクリックすると表示される設定画面で、キャプションの設定ができます。
赤枠のキャプションがついているに画像をクリックすると、キャプションが適用されます。
表示位置やアニメーションの有無など、細かい設定も可能です。

動画のスライドショー

使い方
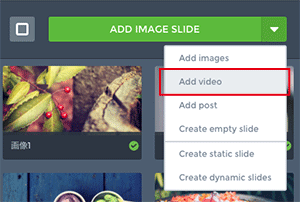
- スライド追加のプルダウンから[add video]を選択します。

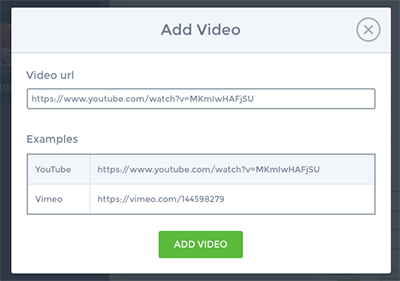
- 表示されたモーダルウィンドウに、追加する動画のURLを入力します。

- スライドの一覧に動画が追加されたらOKです。
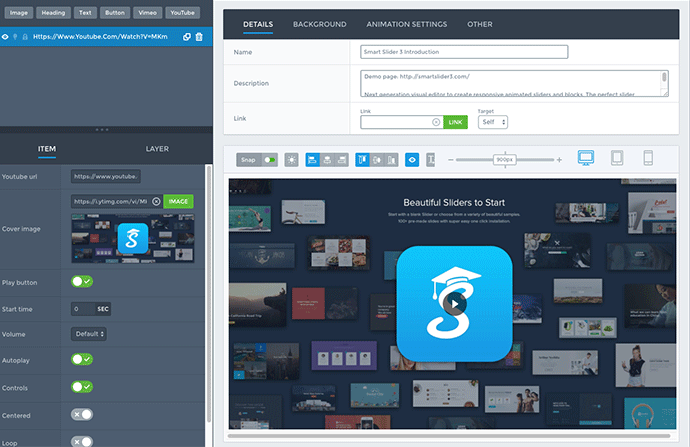
更に詳細な設定を行うには、スライドのサムネイルをクリックして詳細設定画面で細かい設定を行います。
詳細設定画面では自動再生、ループ再生のON/OFFなどが変更できます。

スライドショーのアニメーションを設定する

デフォルトでは右から左へ画像をスライドさせるアニメーションですが、用意された設定でfadeやzoomなどに簡単に変更できます。
使い方
- アップロードした画像のサムネイルをクリックします。

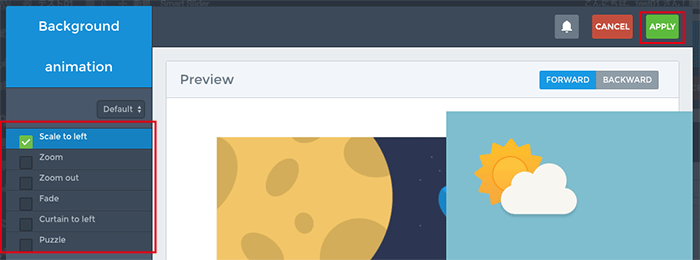
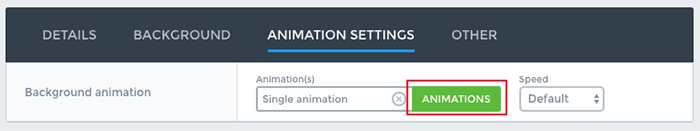
- 画像の詳細設定画面で[ANIMATION SETTINGS]を選択し、[ANIMATIONS] ボタンをクリックします。

- アニメーション設定画面で、任意のアニメーションにチェックを入れ、[APPPLY]ボタンをクリックして保存します。
この作業をアニメーションを付ける各スライドごとに行います。