jQueryを使えば、指定した要素に対し、直前/直後の兄弟要素や親子関係にある要素を取得することが出来ます。
class名が付いていなかったり、タグが特定できない場合に便利です。
兄弟要素を取得する
prev() 直前の要素を取得する
prev()は直前の兄弟要素を取得します。
サンプルでは .wrap の直前のdiv要素に対し、CSSを追加しています。

html
<div>
<h2>ここのタイトルが赤くなります</h2>
<p>ここのテキストが赤くなります</p>
<p>ここのテキストが赤くなります</p>
</div>
<!--ここから取得-->
<div class="wrap">
<h2>見出し</h2>
<p>テキスト</p>
<p>テキスト</p>
</div>
<!--ここまで取得-->
jQuery
$(function(){
$('.wrap').prev().css('color','red');
});
prev(‘要素名’) 前の要素を絞り込んで取得
prev()は直前の要素名を指定することもできます。
サンプルでは .wrap の直前のdiv要素を取得してCSSを追加していますが、仮に直前の要素がdivではなかった場合、CSSは反映されません。

html
<ul>
<li>取得されません</li>
<li>取得されません</li>
</ul>
<!--ここから取得-->
<div>
<h2>ここのタイトルが赤くなります</h2>
<p>ここのテキストが赤くなります</p>
<p>ここのテキストが赤くなります</p>
</div>
<!--ここまで取得-->
<div class="wrap">
<h2>取得されません</h2>
<p>取得されません</p>
<p>取得されません</p>
</div>
jQuery
$(function(){
$('.wrap').prev('div').css('color','red');
});
prevAll() 前の全ての兄弟要素
prevAll()は直前の全ての兄弟要素を取得します。
サンプルでは .wrap より前のul、div要素に対しCSSを追加しています。

html
<!--ここから取得-->
<ul>
<li>ここのテキストが赤くなります</li>
<li>ここのテキストが赤くなります</li>
</ul>
<div>
<h2>ここのタイトルが赤くなります</h2>
<p>ここのテキストが赤くなります</p>
<p>ここのテキストが赤くなります</p>
</div>
<!--ここまで取得-->
<div class="wrap">
<h2>取得されません</h2>
<p>取得されません</p>
<p>取得されません</p>
</div>
jQuery
$(function(){
$('.wrap').prevAll().css('color','red');
});
next() 次の要素
next()は次の要素を取得します。
サンプルでは .wrap の直後の要素のdivに対し、CSSを追加しています。

html
<div class="wrap">
<h2>取得されません</h2>
<p>取得されません</p>
<p>取得されません</p>
</div>
<!--ここから取得-->
<div>
<h2>ここのタイトルが赤くなります</h2>
<p>ここのテキストが赤くなります</p>
<p>ここのテキストが赤くなります</p>
</div>
<!--ここまで取得-->
<ul>
<li>取得されません</li>
<li>取得されません</li>
</ul>
jQuery
$(function(){
$('.wrap').next().css('color','red');
});
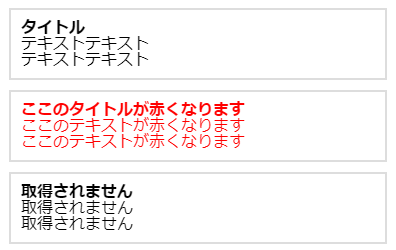
next(’要素名’) 次の要素を絞り込んで取得
next()は直後の要素名を指定することもできます。
サンプルでは .wrap の直後のdiv要素を取得してCSSを追加していますが、仮に直後の要素がdivではなかった場合、CSSは反映されません。

html
<div class="wrap">
<h2>タイトル</h2>
<p>テキストテキスト</p>
<p>テキストテキスト</p>
</div>
<!--ここから取得-->
<div>
<h2>ここのタイトルが赤くなります</h2>
<p>ここのテキストが赤くなります</p>
<p>ここのテキストが赤くなります</p>
</div>
<!--ここまで取得-->
<div>
<h2>取得されません</h2>
<p>取得されません</p>
<p>取得されません</p>
</div>
jQuery
$(function(){
$('.wrap').next('div').css('color','red');
});
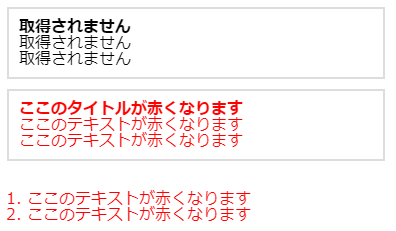
nextAll() 次の全ての兄弟要素
nextAll()は直後の全ての兄弟要素を取得します。
サンプルでは .wrap より後のul、div要素に対しCSSを追加しています。

html
<div class="wrap">
<h2>取得されません</h2>
<p>取得されません</p>
<p>取得されません</p>
</div>
<!--ここから取得-->
<div>
<h2>ここのタイトルが赤くなります</h2>
<p>ここのテキストが赤くなります</p>
<p>ここのテキストが赤くなります</p>
</div>
<ul>
<li>ここのテキストが赤くなります</li>
<li>ここのテキストが赤くなります</li>
</ul>
<!--ここまで取得-->
jQuery
$(function(){
$('.wrap').nextAll().css('color','red');
});
親要素を取得
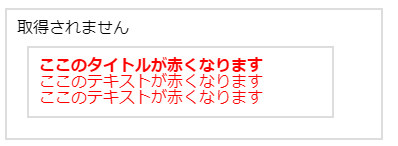
parent() 1階層上の親要素を取得
parent()は1つ上の親要素を取得します。
サンプルでは、h2の親であるdiv.wrap2に対してCSSを追加しています。

html
<div class="wrap1">
<p>取得されません</p>
<!--ここから取得-->
<div class="wrap2">
<h2>ここのタイトルが赤くなります</h2>
<p>ここのテキストが赤くなります</p>
<p>ここのテキストが赤くなります</p>
</div>
<!--ここまで取得-->
</div>
jQuery
$(function(){
$('h2').parent().css('color','red');
});
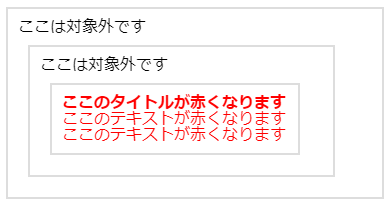
parent(‘要素名’) 親要素を絞り込んで取得
parent()は親の要素やクラス名を指定することもできます。

html
<section class="wrap1">
<p>ここは対象外です</p>
<!--ここから取得-->
<div class="wrap2">
<p>ここは対象外です</p>
<div class="wrap3">
<h2>ここのタイトルが赤くなります</h2>
<p>ここのテキストが赤くなります</p>
<p>ここのテキストが赤くなります</p>
</div>
</div>
<!--ここまで取得-->
</section>
jQuery
$(function(){
$('h2').parent('.wrap3').css('color','red');
});
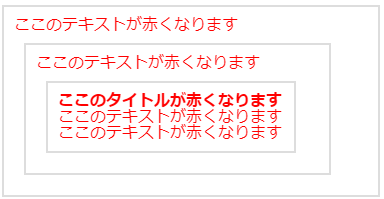
parents() 上位階層の全親要素を取得
前項と似た名前なので紛らわしいのですが、こちらはparents()で複数形です。全ての親要素を取得します。
サンプルではh2の親要素全て .wrap1 .wrap2 .wrap3 が対象になります。

html
<!--ここから取得-->
<div class="wrap1">
<p>ここのテキストが赤くなります</p>
<div class="wrap2">
<p>ここのテキストが赤くなります</p>
<div class="wrap3">
<h2>ここのタイトルが赤くなります</h2>
<p>ここのテキストが赤くなります</p>
<p>ここのテキストが赤くなります</p>
</div>
</div>
</div>
<!--ここまで取得-->
jQuery
$(function(){
$('h2').parents().css('color','red');
});
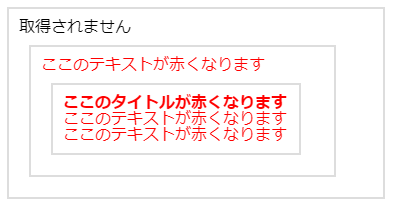
parents(‘要素名’) 上位階層の全親要素から絞り込んで取得
parents(‘要素名’)で取得する親要素を絞り込むことも可能です。
サンプルでは親要素を.wrap2と指定しているので、.wrap2で囲われた部分のみにCSSが適用されます。

html
<div class="wrap1">
<p>取得されません</p>
<!--ここから取得-->
<div class="wrap2">
<p>ここのテキストが赤くなります</p>
<div class="wrap3">
<h2>ここのタイトルが赤くなります</h2>
<p>ここのテキストが赤くなります</p>
<p>ここのテキストが赤くなります</p>
</div>
</div>
<!--ここまで取得-->
</div>
jQuery
$(function(){
$('h2').parents('.wrap2').css('color','red');
});
子要素を取得
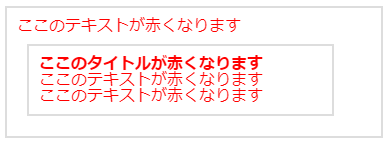
children() 全ての子要素を取得
children()は全ての子要素を取得します。
サンプルでは.wrapの子要素である直後のp、div、孫要素のh2、pにCSSが追加されます。

html
<div class="wrap">
<!--ここから取得-->
<p>ここのテキストが赤くなります</p>
<div>
<h2>ここのタイトルが赤くなります</h2>
<p>ここのテキストが赤くなります</p>
<p>ここのテキストが赤くなります</p>
</div>
<!--ここまで取得-->
</div>
jQuery
$(function(){
$('.wrap').children().css('color','red');
});
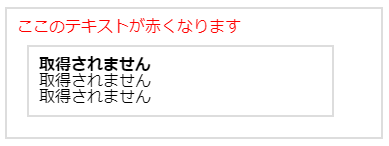
children(‘要素名’) 指定した要素の子要素を取得
children(‘要素名’)で取得する子要素を絞り込むことも可能です。
サンプルでは.wrapの子要素のpタグにだけCSSが追加されるようにしています。
孫要素は取得しないので、仮にh2を指定しても取得できません。

html
<div class="wrap">
<!--ここから取得-->
<p>ここのテキストが赤くなります</p>
<!--ここまで取得-->
<div>
<h2>取得されません</h2>
<p>取得されません</p>
<p>取得されません</p>
</div>
</div>
jQuery
$(function(){
$('.wrap').children('p').css('color','red');
});
find(‘要素名’) 全子孫要素から指定した要素を取得
find(‘要素名’)は、指定した要素を全ての子孫要素から取得します。
サンプルでは、.wrapの子孫のpタグのみにCSSが追加されるようにしています。

html
<div class="wrap">
<!--ここから取得-->
<p>ここのテキストが赤くなります</p>
<!--ここまで取得-->
<div>
<h2>取得されません</h2>
<!--ここから取得-->
<p>ここのテキストが赤くなります</p>
<p>ここのテキストが赤くなります</p>
<!--ここから取得-->
</div>
</div>
jQuery
$(function(){
$('.wrap').find('p').css('color','red');
});