上下中央揃えにするには、display:table-cell; で目的のブロックをテーブル要素にしてしまい vertical-align: middle; で上下中央に設定します。
■CSS
.box {
width:200px;
padding:10px;
display: table-cell;
border: 1px #ccc solid;
vertical-align: middle;
/display:inline;/*IE6,7用*/
/zoom:1;/*IE6,7用*/
}
■html
<div id="wrap1"> <div class="box"> <p><img src="images/ringo.jpg" width="200" height="133" /></p> </div> <div class="box"> <p>テキストテキストテキスト</p> </div> <div class="box"> <p>テキストテキストテキストトテキストトテキストテキストテキストテキストトテキストトテキスト</p> </div> </div>
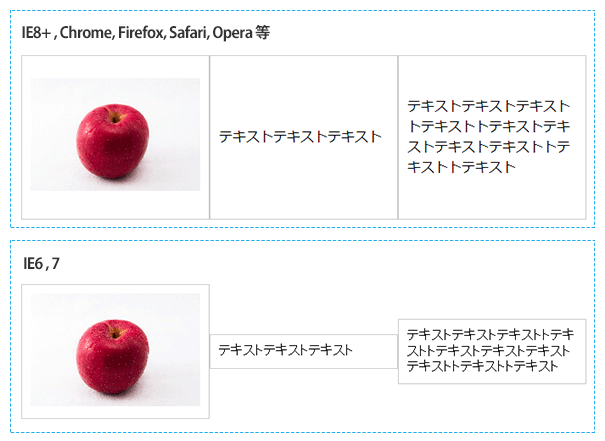
ただ、IE6,7は table-cell が効かないため、inline-blockと同等の設定をして vertical-align: middle; が有効になるようにします。
この場合はブロックの高さが保たれないため、下図のように背景色やボーダーは揃わないことにご注意ください。