display:grid;プロパティを使うと、CSSのみでタイルレイアウトを実装することが可能です。
display:flex; でもグリッドレイアウトは可能ですが、display:grid;とdisplay:flex;の違いをざっくり言うと、flexレイアウトは横方向のレイアウトを指定するのに対し、gridレイアウトは縦横に指定できることです。
以下はそのサンプルです。
サンプル
See the Pen display:grid; を使ったタイルレイアウト by ponzu (@ponzu) on CodePen.
グリッドレイアウトで主に使うCSSプロパティ
上記のサンプルで使われているプロパティについて説明します。
| grid-gap | グリッドの余白 |
|---|---|
| grid-template-columns | グリッドの横幅 |
| grid-template-rows | グリッドの縦幅 |
| grid-column | ボックスの横配置 |
| grid-row | ボックスの縦配置 |
グリッド番号の指定方法

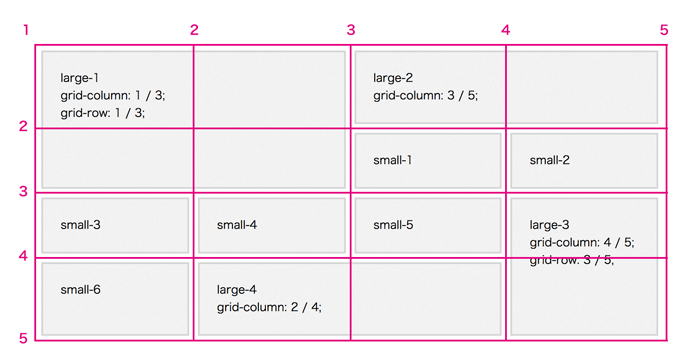
グリッドの番号は図の赤い番号を参考にしてください。
ボックスの長さの指定は、以下のようにグリッドの番号で指定しています。
.large-1 {
grid-column: 1 / 3; /*ボックスの横の長さを1番目のグリッドから3番目のグリッドまで*/
grid-row: 1 / 3; /*ボックスの縦の長さを1番目のグリッドから3番目のグリッドまで*/
}
CSS
実際のCSSは以下のようになります。
grid-template-columns: 1fr 1fr 1fr 1fr;
の「fr」という単位での指定は、display: grid;で指定した領域内に占める比率で指定しています。
.wrap {
display: grid;
grid-gap: 10px;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: auto;
}
.box {
background: #eee;
padding: 20px;
border: 2px solid #ccc;
font-size:13px;
}
.large-1 {
grid-column: 1 / 3;
grid-row: 1 / 3;
}
.large-2 {
grid-column: 3 / 5;
}
.large-3 {
grid-column: 4 / 5;
grid-row: 3 / 5;
}
.large-4 {
grid-column: 2 / 4;
}
@media (max-width:400px) {
.wrap {
grid-template-columns: 1fr 1fr;
grid-template-rows: auto;
}
.large-1 , .large-2 , .large-3 , .large-4 {
grid-column: 1/3;
grid-row: auto;
}
}
CSSでのレイアウトの実装方法を学ぶのにおすすめの本
 |
HTML/CSSブロックコーディング デザインをすらすら再現できる |