CSSの background-size プロパティは、背景画像のサイズを指定できます。
表示領域のサイズに合わせて背景画像が拡大、縮小されるので、レスポンシブサイトの制作に役立ちます。
同じ画像をそれぞれの値で表示したサンプルを作成したので、以下をご覧ください。
目次
background-sizeプロパティの詳細
background-sizeプロパティは、背景画像の縦横の比率を指定したり、画面サイズに合わせて背景画像のサイズを変更することができます。
以下はその概要です。それぞれの指定方法についてご紹介します。
| background-size:cover; | 縦横比を保持して、表示領域全体を覆うように背景画像を表示する |
|---|---|
| background-size:contain; | 縦横比を保持して、表示領域に収まるように背景画像を表示する |
| background-size:値指定 auto; | 横幅は指定した値、縦幅は元の比率を保持して自動で表示する |
| background-size:auto 値指定; | 縦幅は指定した値、横幅は元の比率を保持して自動で表示する |
IEは11以上の対応ですが、最近はレスポンシブの普及によりIEは11のみでOKという案件も増えてきてるので、積極的に使っていきたいところです。
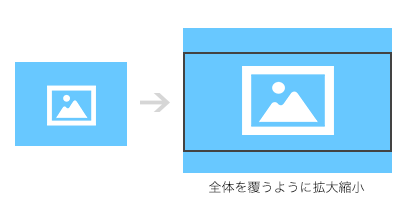
表示領域全体を覆う background-size:cover;

background-size:cover; は縦横比を保持したまま表示領域全体を背景画像で覆うように拡大、縮小します。
画像で全体を埋めたい時に使えます。
background:#ddd url(image.jpg) no-repeat center center;
background-size:cover;
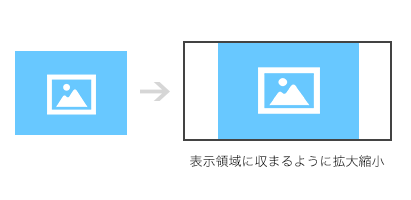
表示領域に収める background-size:contain;

background-size:contain;は縦横比を保持したまま、表示領域に収まるように背景画像を拡大、縮小します。
背景画像の全体を見せたい時に使えます。
background:#ddd url(image.jpg) no-repeat center center;
background-size:contain;
横幅を指定して縦幅は自動にする background-size:値指定 auto;
横幅の値を指定する方法です。縦幅は元の比率を保持して自動で表示します。
%指定で可変にしたり、px指定で固定にも出来ます。
background:#ddd url(image.jpg) no-repeat center center;
background-size:70% auto;
縦幅を指定して横幅は自動にする background-size:auto 値指定;
縦幅の値を指定する方法です。横幅は元の比率を保持して自動で表示します。
こちらも%指定で可変にしたり、px指定で固定にも出来ます。
background:#ddd url(image.jpg) no-repeat center center;
background-size: auto 500px;
CSSの学習におすすめの書籍
以下の書籍は最新のCSSを利用したレイアウトの説明が詳しく書かれているので、初心者さんにもおすすめです。
 |
ほんの一手間で劇的に変わるHTML & CSSとWebデザイン実践講座 (DL特典: CSS クラス名 チートシート) |
 |
HTML/CSSブロックコーディング デザインをすらすら再現できる |